- 排序
- 分类

2023-12-26
小程序商城网站设计商城网站建设多合一网站网站建站
响应式网站全站搜索功能上线啦~~ 可以设置搜索产品,文章,栏目等,还支持丰富灵活的样式设计,搜索结果页也支持设计加模块,快来体验吧!搜索模块添加入口,一个页面可以加多个搜索模块可以指定搜索内容,以及搜索类型支持丰富的样式自定义设置支持热门搜索关键词和搜索历史设置搜索结果页也支持丰富的样式搜索功能可以自动完美适配手机,快登录后台体验吧~~

2023-11-18
网站设计商城网站建设多合一网站小程序开发网站建站
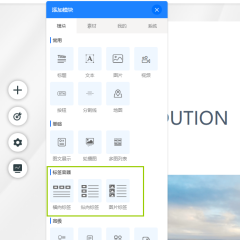
标签组模块,主要用于展示文章的关键词标签,可以方便搜索引擎抓取页面,也利于用户更快找到相关的信息。标签组模块添加位置:标签组内容管理:标签组样式设置:

2023-11-03
小程序商城网站设计商城网站建设多合一网站网站建站
响应式网站图标组合模块,主要是为了方便用户快速制作图标列表内容,如公司提供的服务项目列表,产品列表,网站内容列表等。具体功能:1、可以快速搭建图标组合,支持三种样式2、支持一行多列设置,最大支持一行6列3、支持联排和滚动排版,滚动排版支持单行,多行4、支持丰富的样式自定义5、手机端可以独立设置样式图标组合模块图标添加管理图标样式设置图标效果示例 1

2023-10-21
网站seo优化商城网站建设多合一网站小程序开发网站建站
响应式网站模块增加了动画设置功能,包括入场动画(即用户初次预览某个模块是产生的动画效果)和 关注动画(即用户停留在页面时,某个模块重复进行的动画效果)

2023-09-18
网站设计网站seo优化多合一网站小程序开发网站建站
响应式标签容器模块功能点:1、三种标签方式横向标签,纵向标签,图片标签2、每种标签下又有多种样式选择3、支持丰富的样式自定义设置4、标签容器里可以拖动多个模块组合5、支持手机模式下独立的样式设置

2023-08-11
网站设计商城网站建设多合一网站小程序开发网站建站
主要升级功能:1、新增栏目背景设置功能2、文本模块增加了手机文本独立编辑模式3、文本模块增加了文字链接4、文本和标题模块增加了更多的字体(需电脑支持才可以生效)5、更多更新的模板上线响应式建站新增页面背景设置,方便用户制作更灵活的页面背景效果,主要功能点:1、不同的栏目支持不同的背景设置2、背景支持图片、颜色、渐变、视频等选择栏目管理,点击设置:背景样式设置响应式标题和文本升级1、文本模块增加了手机文本独立编辑模式2、文本模块增加了文字链接3、文本和标题模块增加了更多的字体(需电脑支持才可以生效)1、为了满

2023-04-06
小程序分销商城商城网站建设多合一网站小程序开发网站建站
响应式系统查找链接增加了锚点功能,可以定位到首页或空白栏目页的某个通栏位置,可以满足网站链接定位的需求。

2022-08-29
1、文章增加作者、发布时间、转载功能响应式文章增加作者、发布时间、转载等信息。其中发布时间可以自定义修改,便于前台展示;作者、转载信息可以体现文章来源,出处,版权信息的展示等。后台发布界面前台展示界面2、文章、产品增加权重排序功能文章、产品发布增加了权重排序,便于灵活的对文章和产品展示顺序进行调整!文章管理界面产品管理界面3、文章、产品模块增加调取规则文章、产品模块增加了调取规则设置,可以按默认权重,发布时间,更新时间等条件进行排序。产品模块调取文章模块调用4、表单增加邮件通知功能响应式表单增加了邮

2021-12-24
1、切换到手机版,鼠标经过头部出现“设置头部”齿轮按钮2、设置样式 2.1、板式选择:提供4中风格2.1、基础设置:可设置背景颜色(单色和渐变)、边框(宽度、类型、颜色)、顶部固定2.3、LOGO设置:设置LOGO是否显示和LOGO的高度(40px~120px)2.4、菜单设置:设置菜单按钮颜色、弹窗背景、菜单行边线、默认文本颜色、选中文本颜色、字体大小、文本对齐(居左、居中居右)、文本行高以上设置都是实时预览的,保存后即可在手机上查看效果

2021-06-04
需求背景1、解决导航在小屏幕下不适配换行的问题2、解决导航不能定义样式的问题3、解决导航没有下级导航的问题效果展示本次更新上线了2种导航版式:传统下拉导航和抽屉导航传统下拉导航抽屉导航操作指南1、调整页面层级通过简单的拖动调整页面层级2、设置导航样式①切换版式这里可以切换传统下拉导航和抽屉导航②传统下拉导航设置我们提供了多样化的设置项,可以设置调整一级导航和子菜单的样式,一级导航和子菜单都提供了多个版式可供选择③抽屉导航设置我们提供了多样化的设置项,可以设置调整切换按钮、遮罩容器和导航菜单的样式抽屉弹

2021-04-13
需求背景:很多客户反馈在网站的制作过程中,因为移动端缺少列布局,导致一些设计在移动端不能很好的适配,因此,本次更新我们针对移动端在此前的列布局的基础上增加了缺少的列布局本次更新主要涉及4列、5列、6列通栏布局的完善,穷尽了所有可能的列布局,详情如下:一行4列布局(8种布局)一行5列(16种布局)一行6列(32种布局)

2021-03-29
一、功能效果二、功能开启在网站设计页面点击左侧导航【添加模块-系统】,打开【在线客服】。如下图:三、功能设置(一)、添加客服数据①在线客服点击【新增客服】可新增在线客服、支持的客服类型有3种:QQ客服、阿里旺旺、Skype,最多新增10条数据,如下图:②联系电话点击【新增电话】可新增一条数据,可上传联系人头像、联系电话等信息,最多新增10条数据,如下图:③邮箱点击【新增邮箱】可新增一条数据,可上传邮箱图标、邮箱地址等信息,最多新增10条数据,如下图:④扫码服务点击【新增二维码】可新增一条数据,可上传二维码、标题

2020-10-29
1、通栏复制点击【通栏复制】图标,将在下方复制通栏。2、列复制点击【编辑布局】,选择需要复制的列,点击【复制列】完成复制3、复制模块选中想要复制的模块,点击【复制模块】完成模块复制